
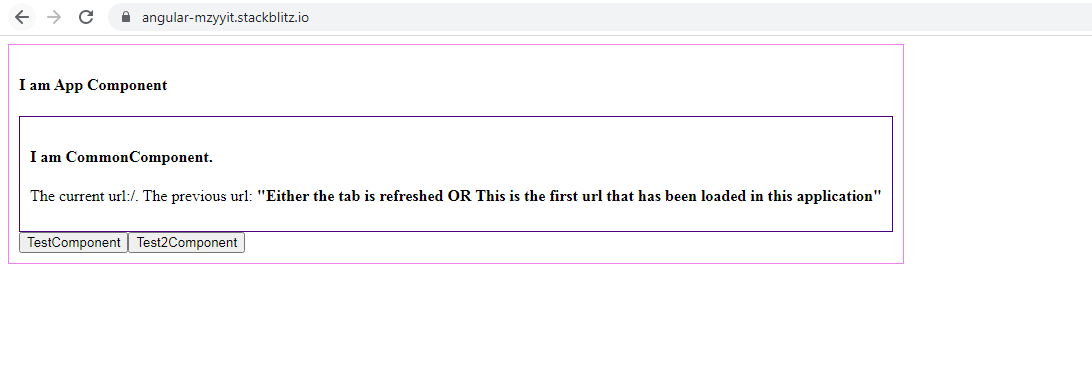
Access the Previous & Current URLs in the Parent, Child & Grandchild Components in Angular | JavaScript in Plain English

Router not reusing parent component when changing only the child route · Issue #18374 · angular/angular · GitHub

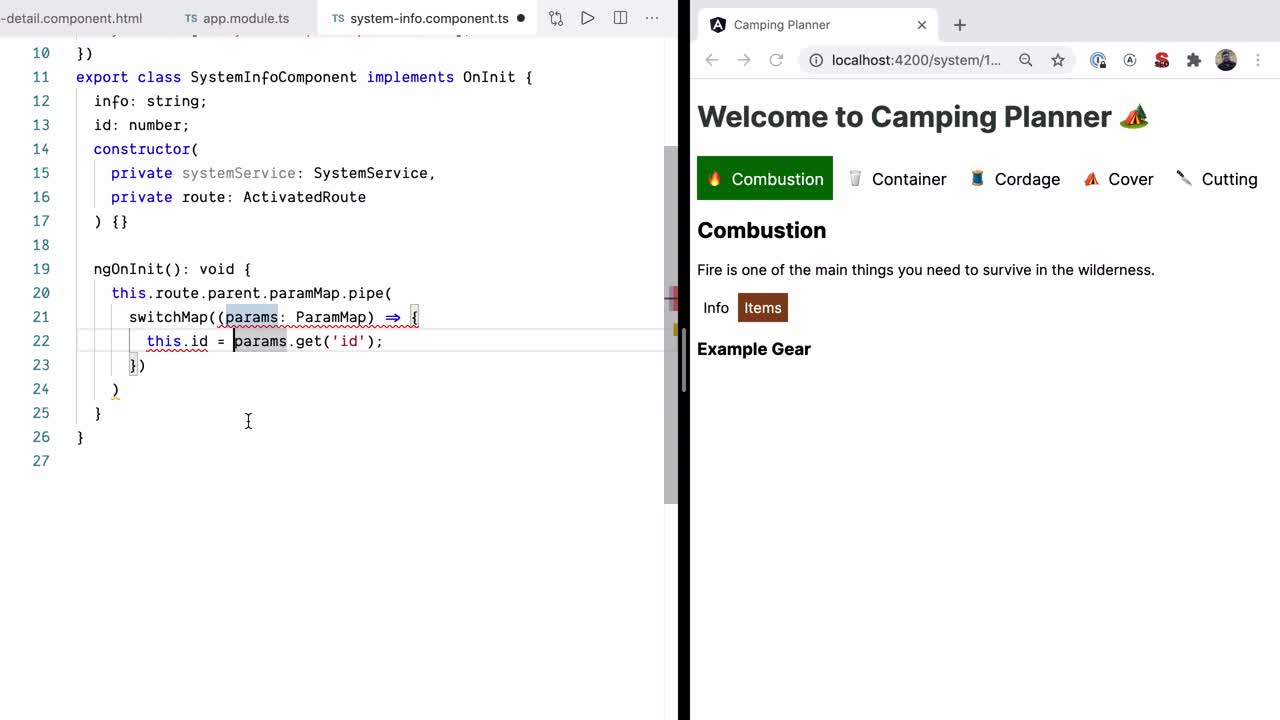
Passing Variables Between Components in Angular (Parent, Child, Path Param, Service and Router) - Kindson The Genius
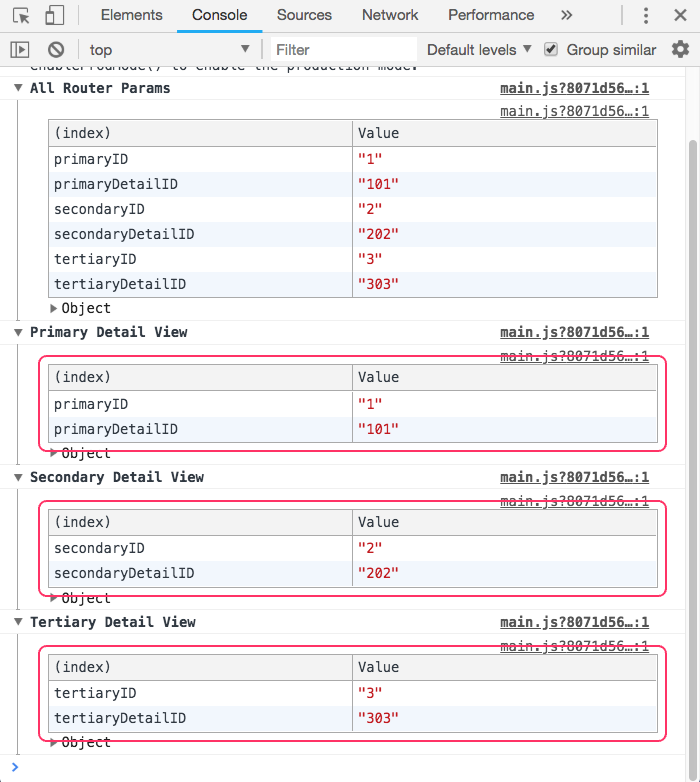
Router not reusing parent component when changing only the child route · Issue #18374 · angular/angular · GitHub

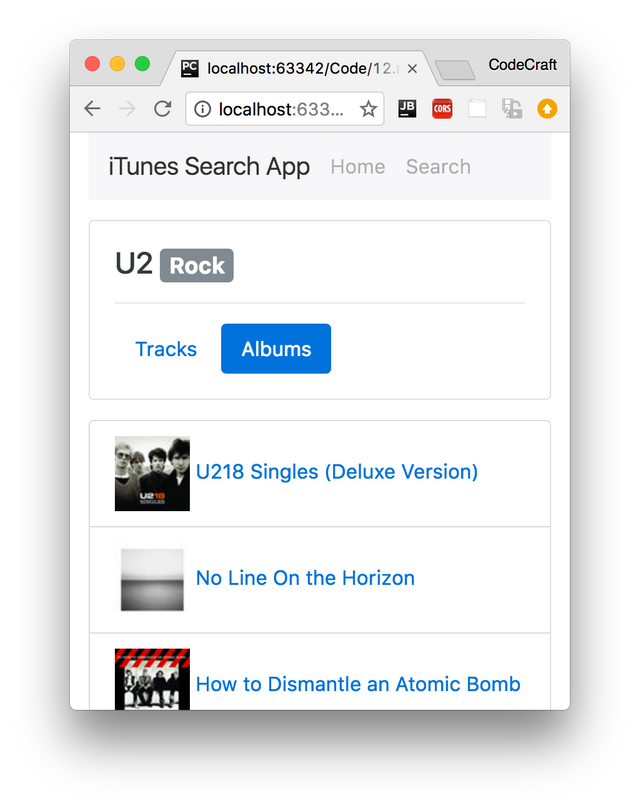
javascript - Angular 2 sub apps, parent/child, nested components, nested router-outlet, design/coding - Stack Overflow